概要
「要素設定」では、フォームの各項目の詳細を設定できます。
設定できる内容や範囲は項目によって異なるため、「共通項目」「連絡先項目」「基本的な項目」に分けて記載します。
共通項目
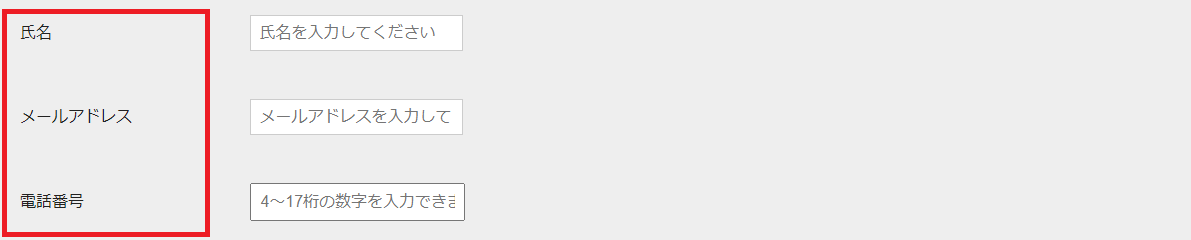
項目タイトル
フォームの各項目にタイトルを設定できます。

初期テキストを表示
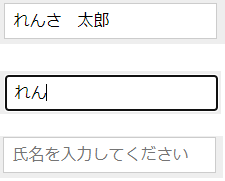
フォームの入力欄に、初期テキストを表示させる設定ができます。
| なし |
入力欄をブランク状態にします。 |
 |
| プレースホルダ※1 |
プレースホルダを設定できます。
設定する場合はプレースホルダテキストに入力します。 |
 |
| 規定値※2 |
規定値を設定できます。
設定する場合は規定値テキストに入力します。 |
 |
| 規定値とプレースホルダ |
フォーム上は規定値が表示され、規定値を消すとプレースホルダが表示されます。
設定する場合はプレースホルダテキストと規定値テキストに入力します。 |
 |
※1:入力方法を示すために、入力欄に薄いグレーの文字で例文を表示する機能です。ユーザーが入力するまでは、値は空欄のままになります。
※2:ユーザーが何も入力しなかった場合でも、あらかじめ決められた値が自動で入力される機能です。
オプション設定
オプション設定を変更できます。
| 項目を入力必須にする |
該当項目を入力必須にします。 |
| 読み取り専用にする |
項目内のテキストの変更はできず表示されたままの設定にします。
※初期テキストを規定値にした場合に設定可能。 |
文字数制限
入力できる文字数の上限を設定できます。
正規表現
正規表現を入力すると、より細かく入力内容を制限できます。
連絡先項目
「電話番号」:電話番号の形式
「電話番号」の項目のみで設定できる項目となります。
| 規定値 |
4~17桁の数字を入力できます。 |
| カスタム |
「####-###-####」のようにカスタムで設定をすることができます。
※未入力の場合、形式チェックは行われません。 |
| 正規表現 |
正規表現を入力することで、番号が有効であり、正しい形式であることを確認します。
※未入力の場合、形式チェックは行われません。 |
| フォーマットなし |
自由な形式で電話番号を入力できます。 |
「生年月日」「日付」:カレンダー
「生年月日」と「日付」の項目では、フォーム入力の際に反映される形式とカレンダーアイコンを押した時の挙動を設定できます。
| 日付形式 |
YYYY/MM/DDなど表示される形式を設定できます。 |
| カレンダー表示 |
カレンダー表示の時に「過去」及び「未来」を表示させるか設定できます。 |
| 週の始まり曜日 |
週の始まり曜日を選択できます。 |
| 有効な曜日 |
有効な曜日を選択できます。 |
複数の送信先選択
「複数の送信先選択」は選択方式としてはラジオボタンとなりますが、選択したラジオボタンによって、管理者への通知メールをわけることができ項目となります。
例えば、「IRについての問合せ」と「採用についての問合せ」など担当部署が異なる場合に通知先(送信先)メールアドレスを変更することが可能となります。
送信先については登録されているアカウントから選択が可能となっています。
送信先メールアドレスの設定方法
- 追加した新規送信先より送信先メールアドレスを選択します。
※ラベルの名称やラジオボタンの追加は通常のラジオボタンと同じ方法となります。

- アカウント一覧が表示されるため、送信先に必要なアカウントにチェックをいれ完了をクリックすることで設定は完了です。

設定した内容はコンテンツ設定の管理者設定からも確認、変更ができます。

基本的な項目
「数字」:サポートされている数値の形式
サポートされている数値の形式を選択できます。
「数字」:値の制限設定
値の最大値、最小値を設定できます。
「ラジオボタン」「マルチチェックボックス」「ドロップダウン」:選択肢
選択肢の追加、編集、削除ができます。
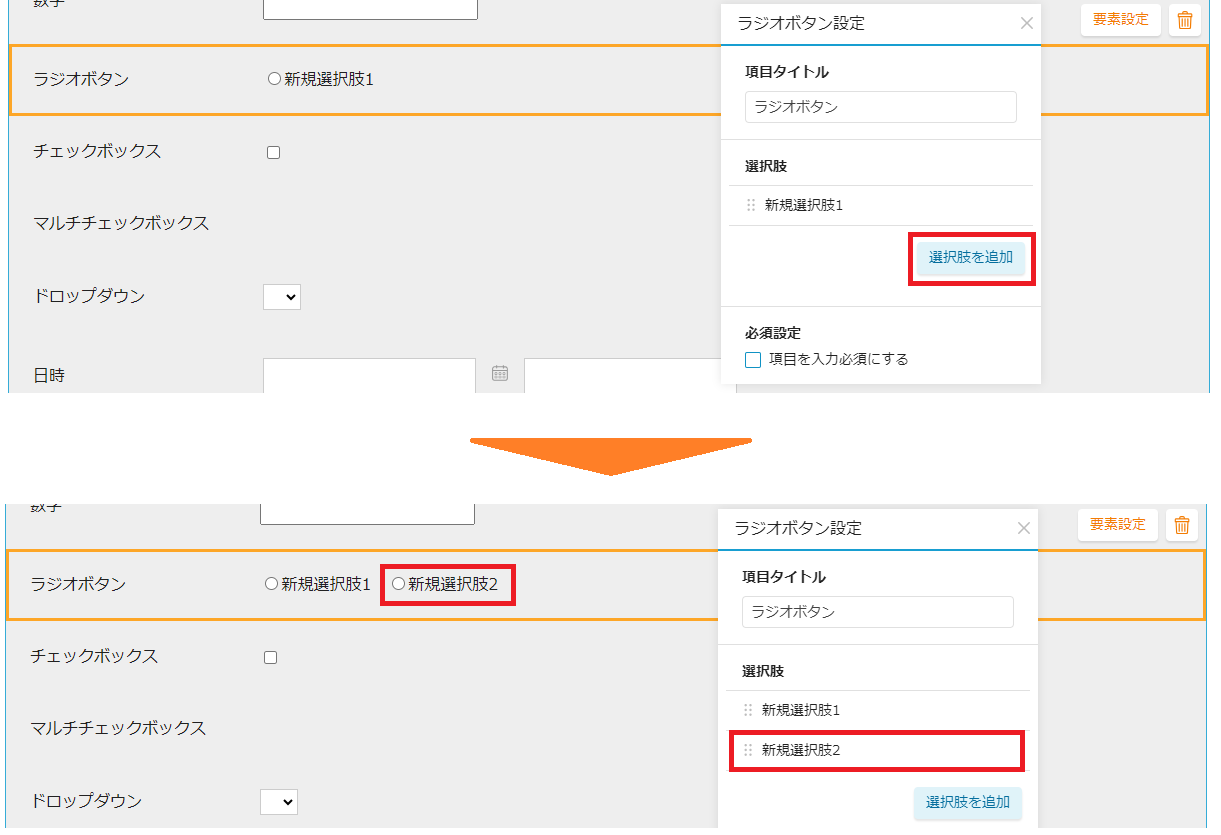
選択肢の追加
選択肢は「選択肢を追加」をクリックすることで新規追加ができます。
※画像はラジオボタンの場合です。

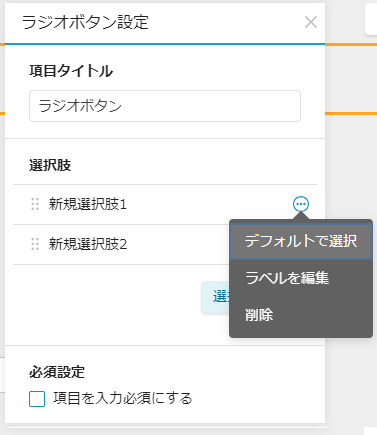
選択肢の編集
選択肢は右側の「…」マークを押下することで各選択肢の編集ができます。
| デフォルトで選択 |
選んだ選択肢が予めチェックされている状態になります。
※チェックした項目は「選択を解除」で外すことができます。
ドロップダウン形式の場合は上からの順に表示されるため、デフォルト設定はできません。 |

|
| ラベルを編集 |
選んだ選択肢のラベル名を変更することができます。 |
| 削除 |
対象の選択肢を削除します。 |
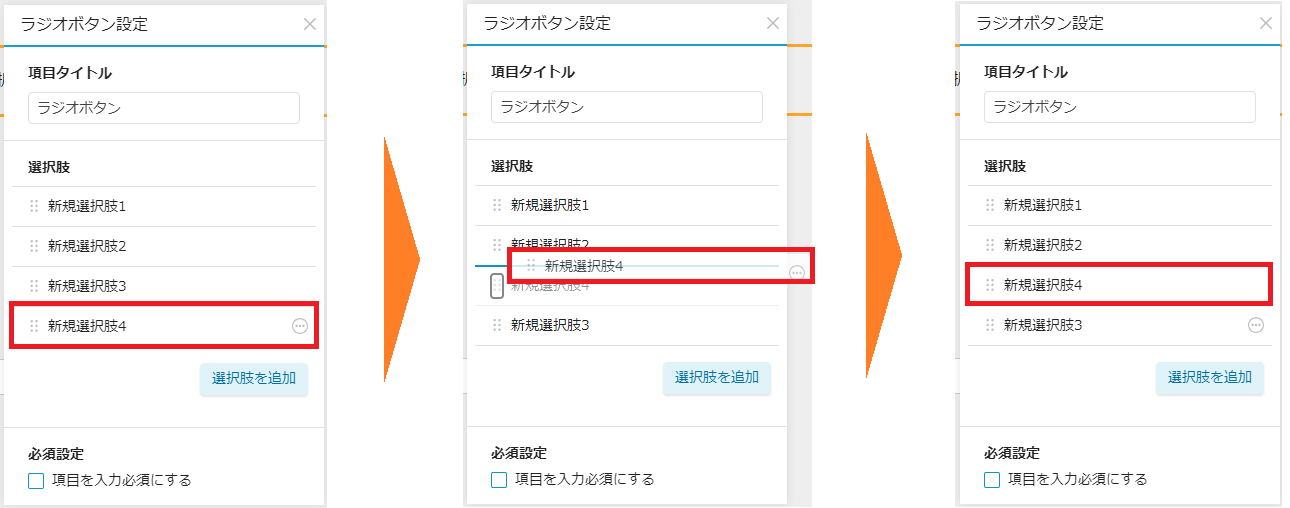
選択肢の入れ替え
選択肢の順番は、ドラッグするだけで簡単に変更できます。

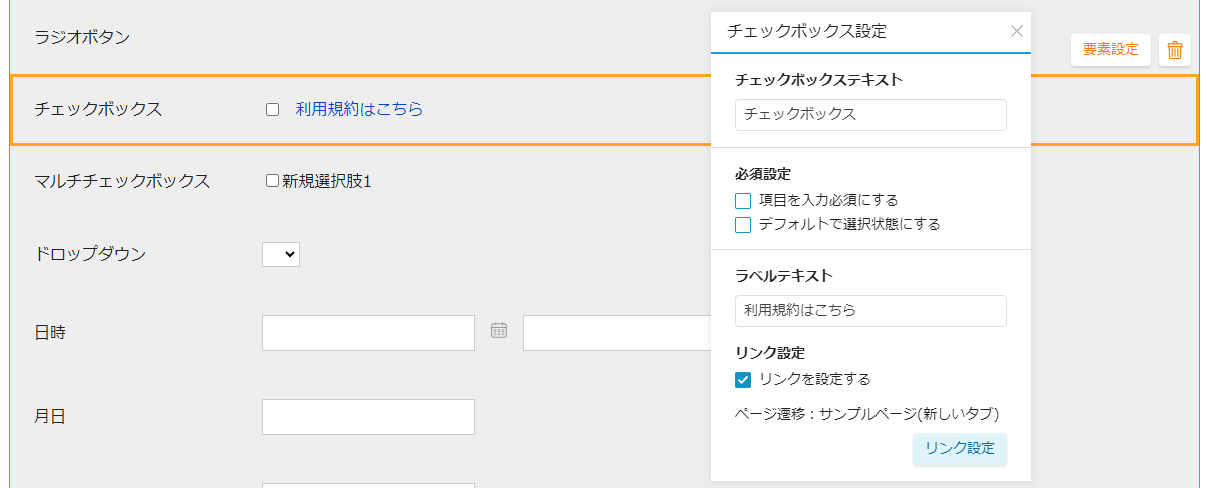
「チェックボックス」:必須設定
チェックボックスを必須項目にしたり、あらかじめ選択された状態に設定できます。
「チェックボックス」:ラベルテキスト
チェックボックスは1つの項目に対して、1つのラベルを設定できます。ラベルテキストでは、チェックボックスのラベル名を編集したり、リンクを設定したりできます。
例えば、「利用規約に同意する」のように、チェック項目と規約のページをリンクさせたい場合に活用してください。

「マルチチェックボックス」:選択数の制限
マルチチェックボックスは、複数の項目を選択できるチェックボックスです。選択数の上限と下限を設定することで、回答数を制限できます。
「ドロップダウン」:初期表示
ドロップダウンは、ラジオボタンやチェックボックスとは異なり、項目がすべて表示されるわけではありません。そのため、最初に表示する項目を設定できます。
| なし |
初期状態ではプルダウン項目はブランクになります。 |
| プレースホルダテキスト |
プレースホルダテキストを設定できます。
※入力例などのテキストを薄いグレーで表示し、入力方法をユーザーに提示することができる機能。未入力の場合、値はブランクになります。 |
| ドロップダウンの項目 |
選択肢の一番上の選択肢が表示されます。
※ユーザーが選択していなくても、値は表示の選択肢になります。 |
「日時」「月日」「時」:初期表示
「日時」「月日」「時」の項目は、初期表示を「現在時刻」や「今日の日付」に設定したり、特定の日付や時間を指定したりできます。
| なし |
初期状態はブランクになります。 |
「日時」「月日」「時」共通 |
| プレースホルダ |
プレースホルダテキストを設定することができます。
※入力例などのテキストを薄いグレーで表示し、入力方法をユーザーに提示することができる機能。未入力の場合、値はブランクになります。 |
「日時」のみ |
| 現在時刻 |
現在の時刻が表示されます。 |
「日時」「時」共通 |
| 特定時刻を指定 |
特定時刻を指定できます。
※「日時」は「日付, 時刻」のように、区切り文字(カンマ)を使用してください。 |
「日時」「時」共通 |
| 今日の日付 |
今日の日付が表示されます。 |
「月日」のみ |
「日時」「時」:時刻
ユーザーが時間を入力する方法を設定できます。
| 時間形式を選択 |
「12時間制」か「24時間制」を選択できます。
|
入力方法を選択
|
テキストのみ |
テキストでの入力になります。 |
| ステッパー |
時間区切りの分数単位で上げ下げができるようになります。 |
| ドロップダウン |
時間区切りの分数単位でプルダウン項目から選択できるようになります。 |
| 時間の区切り(分) |
ステッパー、ドロップダウンの際の区切りの単位を設定できます。
|
関連ページ
カスタムフォーム|機能ガイド|LENSAhubサポート
項目設定(フォーム)|機能ガイド|LENSAhubサポート
コンテンツ設定(フォーム)|機能ガイド|LENSAhubサポート
正規表現の使い方がわからない|よくあるご質問|LENSAhubサポート