概要
セクション領域にはさまざまなブロックを設置し、ページ内のコンテンツを充実させることができます。
セクション領域は複数設置することができ、「領域追加」から「セクション領域を追加」「タブ領域を追加」「カラム領域を追加」の3つのタイプを選べます。
セクション領域:現在のセクション領域の下に、新しいセクション領域が追加されます。
タブ領域:タブで分けられた領域が生成されます。ブロック追加時にはどのタブかを選択した上で、ブロックの追加を行います。
カラム領域:カラムの数や比率を調整できる領域です。ブロックをより細かく設定したい場合などに便利です。

セクション領域を追加
セクション領域を追加すると、現在の領域の下に新しいセクション領域が生成されます。

タブ領域を追加
タブ領域を追加すると、現在のセクション領域の下に、タブで分かれた領域が生成されます。

表示タブをクリックすると、ブロックを追加するタブ領域を切り替えられます。

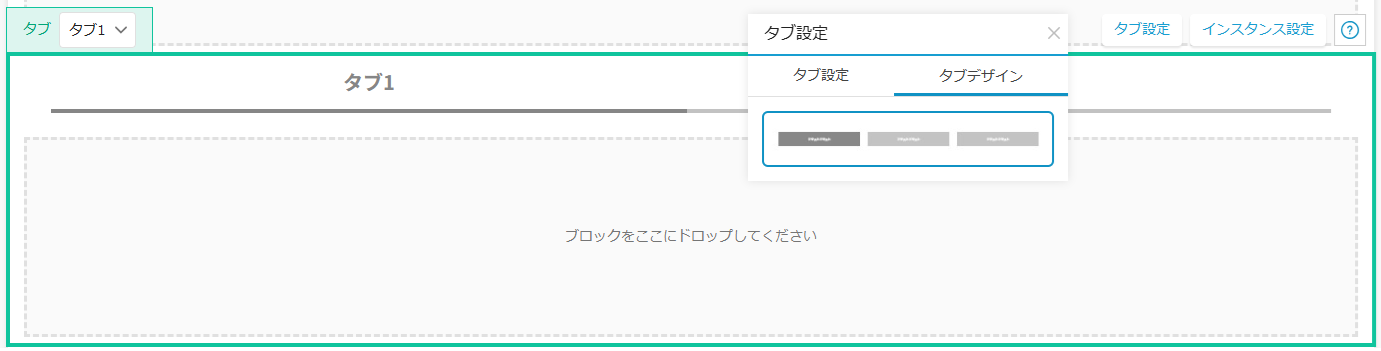
タブ設定では、タブの追加やデザイン変更など、詳細な設定ができます。
タブ設定
「タブ設定」で「タブを追加」をクリックすると、新しいタブを作成できます。作成したタブの名称やリンクもここで設定できます。
※タブは最大5つまで作成できます。
※タブの順番はドラッグ&ドロップで変更できます。

タブデザイン
タブのデザインを選択できます。
※デザインの数はテーマによって異なります。

カラム領域を追加
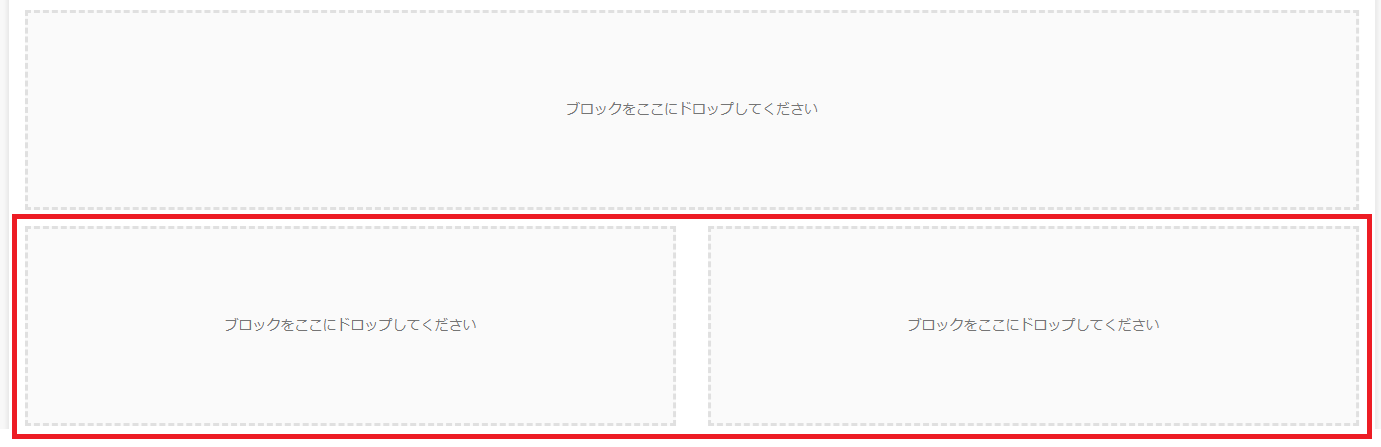
カラム領域を追加すると、現在のセクション領域の下に、複数のカラムに分かれた領域が生成されます。

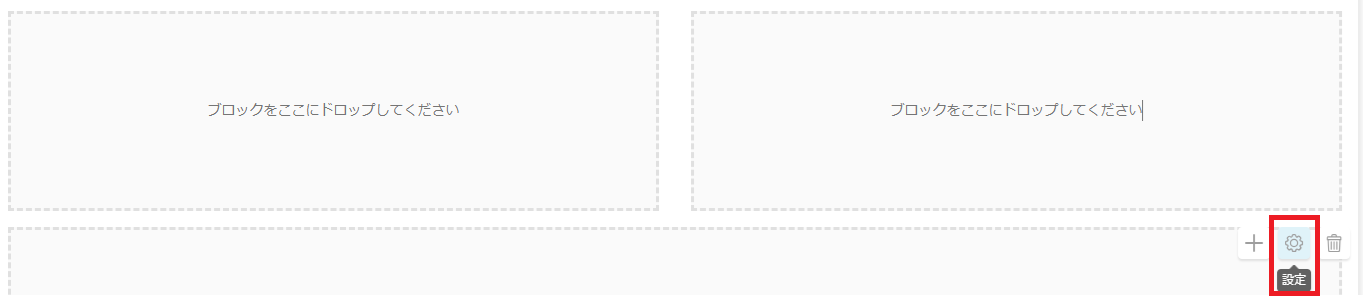
設定から「カラム領域設定」を開くと、カラムの数や幅などを変更できます。

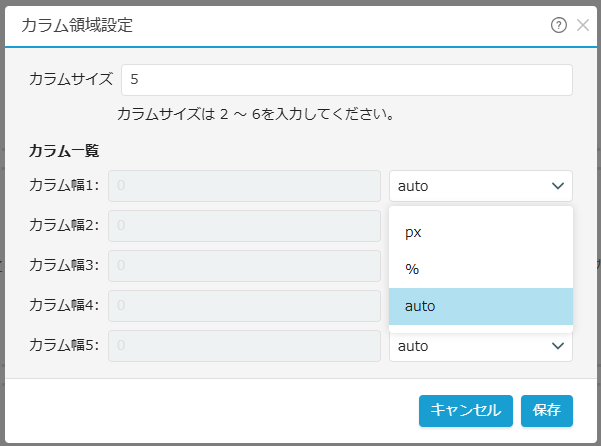
カラム領域設定

| カラムサイズ |
カラム領域に配置するカラムの数を入力できます。
※カラムサイズは 2 〜 6を入力してください。 |
| カラム一覧 |
カラム一覧では各カラムに対して幅を決めることができます。
| px |
カラム幅をpxで決定します。 |
| % |
カラム幅を%で決定します。 |
| auto |
カラム幅をオート設定します。 |
|
補足事項
領域を移動させることができないため、作成する際はページの構成を考慮しながら追加していく必要があります。
例えば、
- セクション領域
- タブ領域
- セクション領域
といった構成にしたい場合、まず、タブ領域を追加し、その下にもう一つセクション領域を追加します。
次に、元々タブ領域の下にあったブロックを、新しく追加したセクション領域にドラッグ&ドロップで移動させてください。
このように、先に必要な領域を作成してから、ブロックを配置していくとスムーズに作業できます。