概要
LENSAhubでは、ページ内にコンテンツを配置する際、ブロックを追加して作成します。
ブロックは、一覧からテンプレートを選んで、配置したい場所へドラッグ&ドロップするだけで設置できます。
また、配置したブロックをクリックすれば、詳細な設定を修正・変更できます。
ブロック追加手順
画面詳細
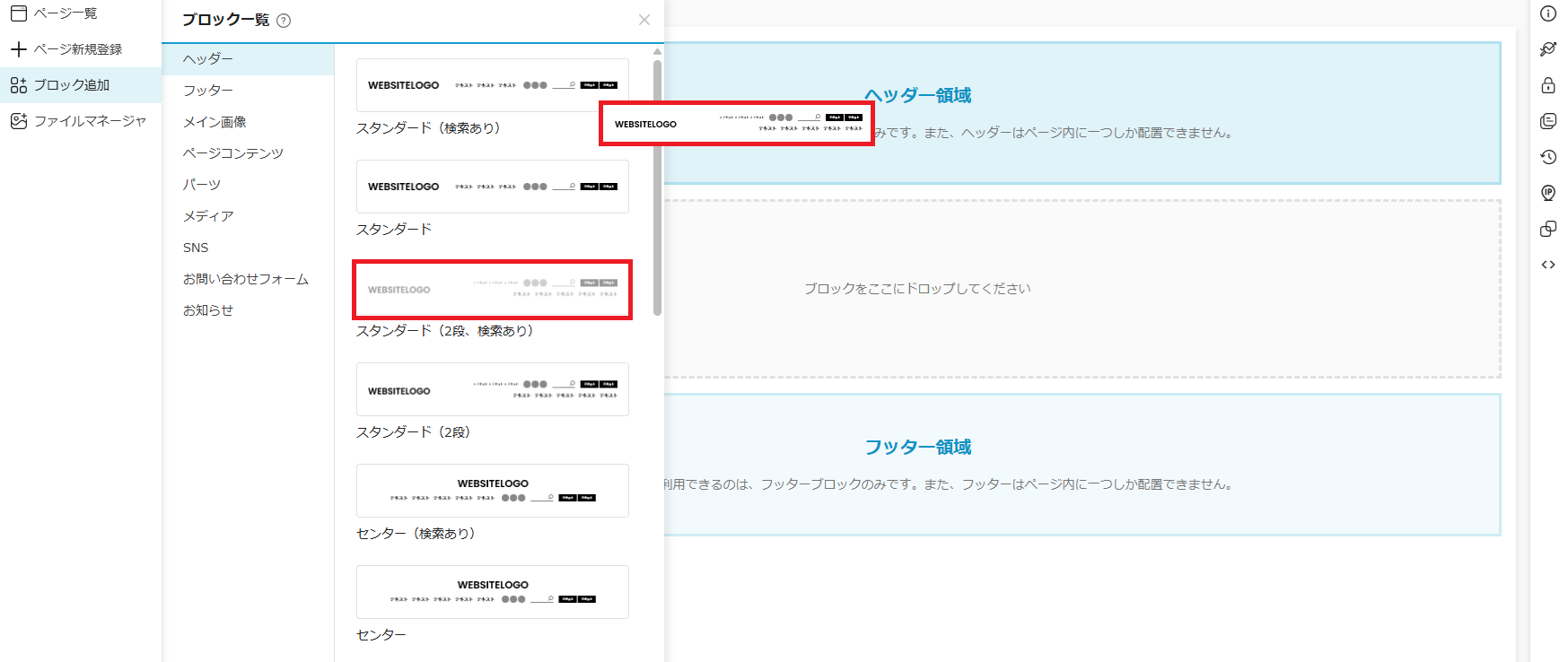
「ブロック追加」をクリックすると、利用可能なブロックテンプレートの一覧が表示されます。
ページは「ヘッダー」「セクション」「フッター」の3つの領域に分かれており、それぞれにブロックを配置できます。
※ヘッダー領域:「ヘッダーブロック」のみ設置可能(ヘッダー内に1つのみ)
※セクション領域:「ヘッダーブロック」、「フッターブロック」以外のブロックが設置可能
※フッター領域:「フッターブロック」のみ設置可能(フッター内に1つのみ)

追加方法
-
ブロックを追加するには、一覧からブロックテンプレートを選び、設置したい場所へドラッグ&ドロップします。
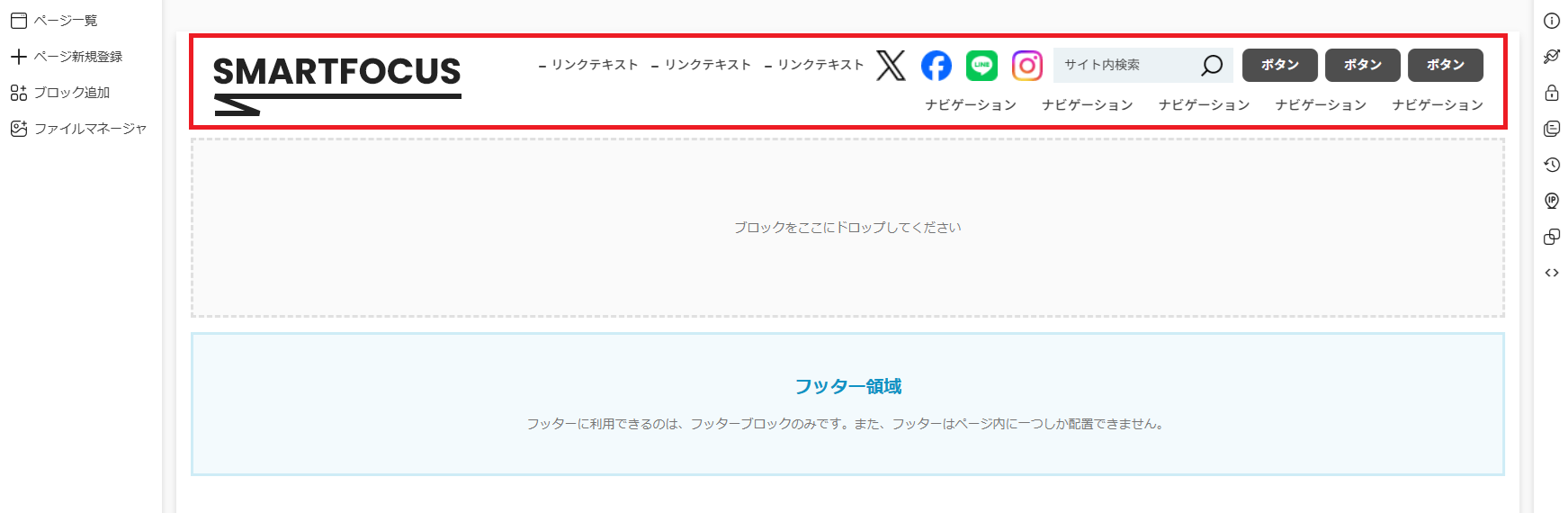
例)「ヘッダーテンプレート」から「スタンダード(2段、検索あり)」を選び、ヘッダー領域にドラッグ&ドロップ

-
ページ編集画面にブロックが反映されたら、追加は完了です。

-
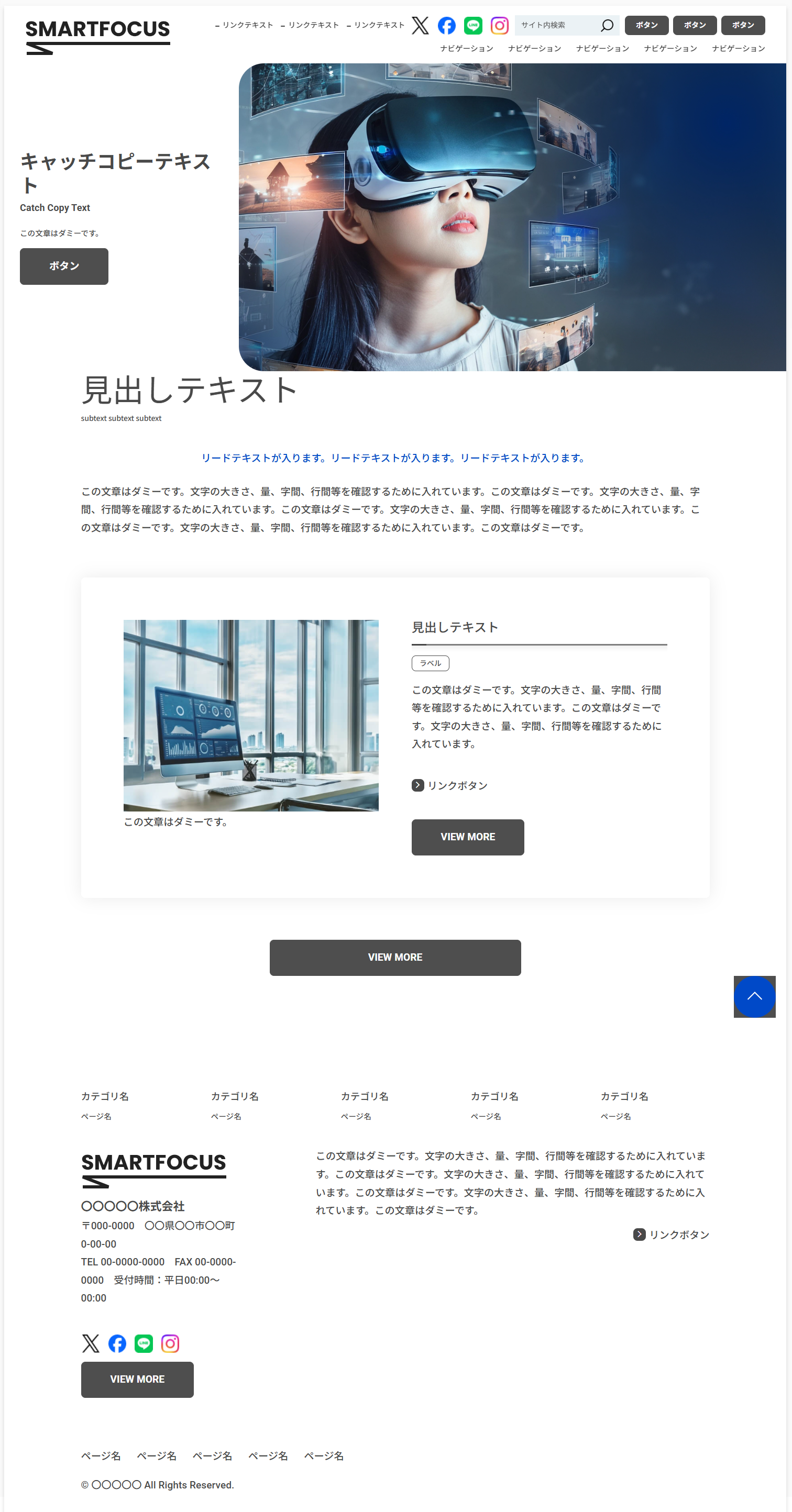
ページに合わせてブロックを追加していくことで、ページの土台が完成します。

セクション領域
セクション領域にはさまざまなブロックを設置し、ページ内のコンテンツを充実させることができます。
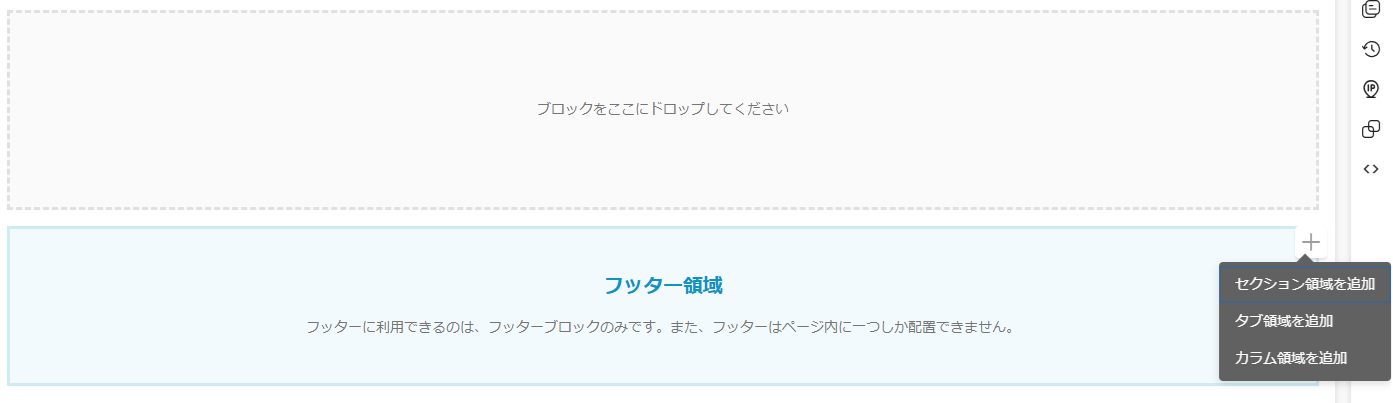
セクション領域を増やす場合は、「領域追加」から「セクション領域を追加」「タブ領域を追加」「カラム領域を追加」の3つのタイプを選べます。
セクション領域:現在のセクション領域の下に、新しいセクション領域が追加されます。
タブ領域:タブで分けられた領域が生成されます。ブロックを追加する際は、どのタブに配置するかを選択してください。
カラム領域:カラムの数や比率を調整できる領域です。ブロックをより細かく設定したい場合などに便利です。

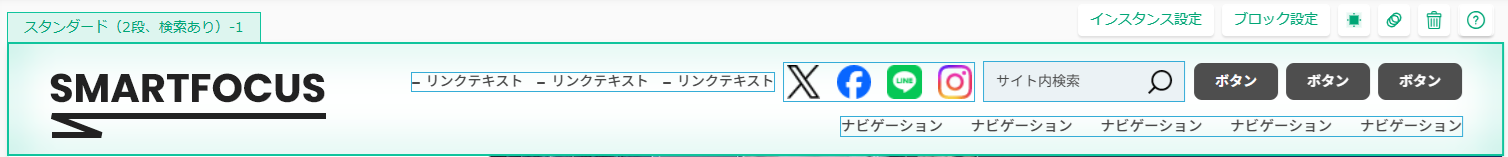
設置したブロックのタイトルをクリックすると、緑の枠で囲われ、「インスタンス設定」「ブロック設定」「余白」「アニメーション」「削除」のメニューが表示されます。

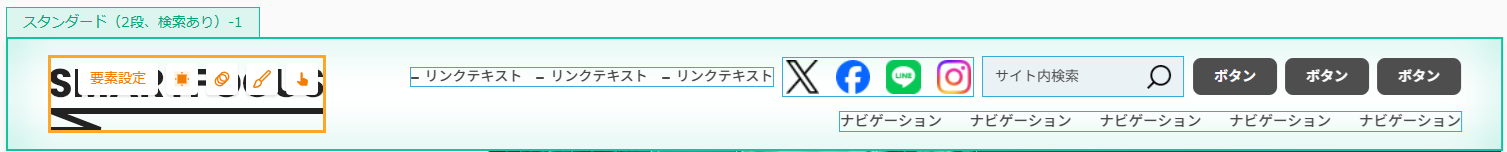
ブロック内の要素をクリックすると、オレンジ色の枠で囲まれた部分が「要素設定」です。
要素設定では「要素設定(詳細)」「余白」「アニメーション」「テーマCSS設定」「ホバー」の項目を設定できます。
この機能は、見出し、テキスト、画像、ボタンなどの編集に主に使います。要素によって設定できる内容が異なります。

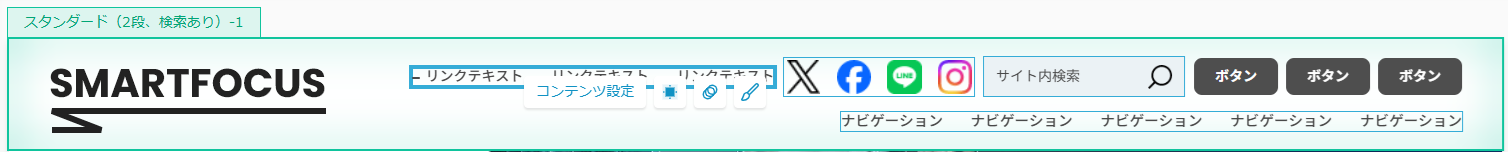
ブロック内の編集項目を選択すると、青い枠で囲まれた部分が「コンテンツ設定」です。
コンテンツ設定では「コンテンツ設定(詳細)」「余白」「アニメーション」「テーマCSS設定」の項目を設定できます。
この機能は、コンテンツエディタ、ナビゲーション、ギャラリーなど、さまざまなコンテンツの編集画面に表示されます。設定項目はコンテンツの種類によって異なります。

その他の設定
「要素設定」と「コンテンツ設定」が主な機能ですが、その他にも、スライダー用の「ファイル設定」やフォーム用の「項目設定」などがあります。
名称は異なりますが、すべて各項目の詳細を設定するために使われます。