概要
インスタンス設定ではブロック内の「表示設定」「インスタンス名」「背景単色」「背景画像」を編集することができます。
※インスタンスとはページに設置した各ブロックを指します。
表示設定
表示設定ではインスタンス内にあるコンテンツの表示・非表示を設定することができます。
設置したブロックは設置した時点では複数のコンテンツが表示されていますが、表示設定を使用することで必要なコンテンツだけに絞ることができ、作成したいページにあわせてカスタムすることができます。
サンプル
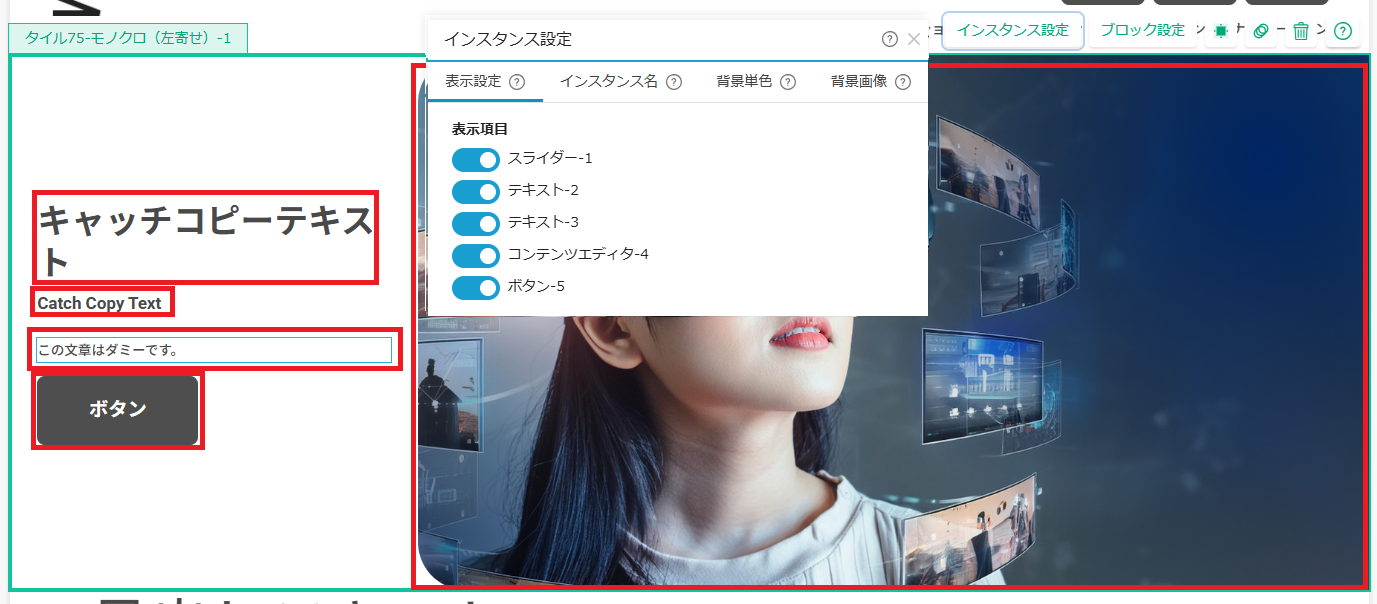
サンプル画像には「タイル75-モノクロ(左寄せ)」が設置されています。

インスタンス設定内の表示設定を確認すると、「スライダー-1」「テキスト-2」「テキスト-3」「コンテンツエディタ-4」「ボタン-5」と全部で5つのコンテンツで構成されていることが確認できます。

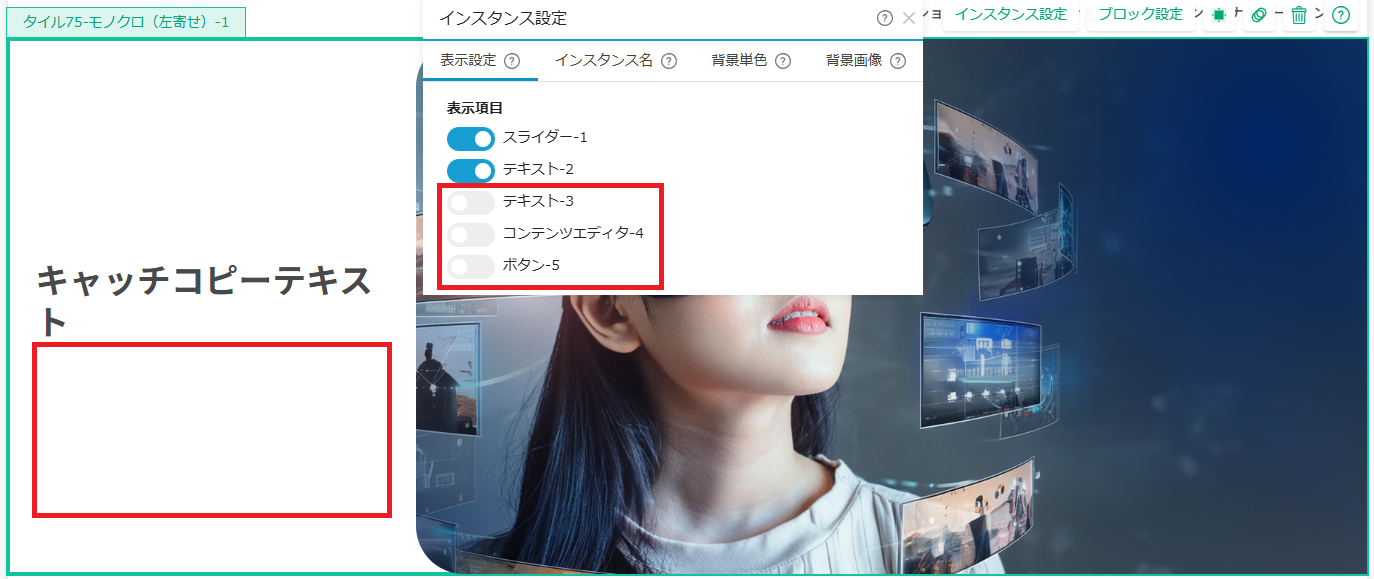
サンプルではこのブロックではキャッチコピーと画像だけのインスタンスとしてページ内設置したい場合、表示設定から不要なコンテンツの表示項目をオフにします。

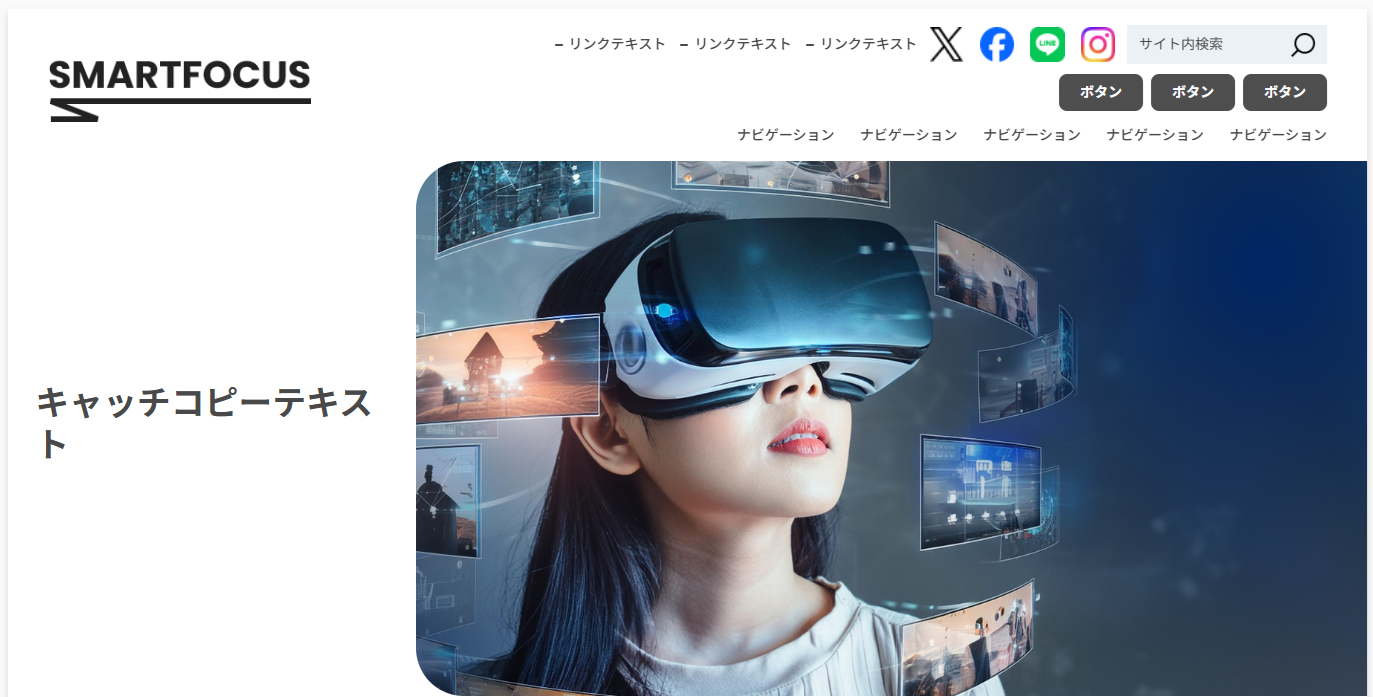
これで表示設定は完了です。後はキャッチコピーや画像部分を編集することで任意のインスタンスにすることができます。

インスタンス名
設置したブロックのインスタンス名を任意の名称に変更することができます。
インスタンス名は設置時はブロック一覧に記載のある名称のままとなるため、ページを組み立てていく際にインスタンス名を変更することでサイト内での管理がしやすくなります。また、リンク設定にてセクションまたはアンカーを指定した場合、ページ内のどのブロック(インスタンス)に遷移させるかを指定できるため、アンカー設定の再にブロック(インスタンス)が多く存在するページなどの場合には設定や管理がしやすくなります。
背景単色
背景単色では設置したブロック(インスタンス)の背景部分に色をつけたい場合に設定します。
※ブロックの背景色の初期の設定値は選択したテーマ、CSS設定の値に準じます。

背景画像
背景画像では背景単色同様に設置したブロック(インスタンス)の背景部分に任意の画像を設定します。

関連ページ
ブロック設定|機能ガイド|LENSAhubサポート
要素設定|機能ガイド|LENSAhubサポート
コンテンツ設定|機能ガイド|LENSAhubサポート